One of the central problems that must be solved in a user-centred design process is how to provide designers with the ability to determine the usability consequences of their design decisions. We require design rules, which are rules a designer can follow in order to increase the usability of the eventual software product. Creating a responsive web design is one of the crucial aspects of good design that a designer needs to keep in mind.
Design rules for interactive systems can be supported by psychological, cognitive, ergonomic, sociological, economic or computational theory, which may or may not have roots in empirical evidence. Designers do not always have the relevant background in all the above sciences necessary to understand the consequences of those theories in the instance of the design they are creating. The design rules are used to apply the theory in practice.
Designers use most of these principles already in their work, almost intuitively, but being able to verbalize it, to point specifically, to know. It's that kind of validation and knowledge that just makes you a better designer. It strengthens your design decision-making process.
In this article I have added a few of them which I use as my thumb rules for building, evaluating and improving the interfaces. These always helped me in articulating my design decisions during the various meetings involving the various stakeholders.

The 10 UX Design Principles:
1. Laws of UX
Created by the Jon Yablonski, This website lays out several useful laws using simple language and graphic design to explain each one. Laws of UX draws on ideas from psychology, as applied to UX design. Yablonski's contribution is to collect several principles in one place and create visual representations for each.
2. Gestalt Laws of Psychology:
The Gestalt Principles are a group of laws derived from 1920s' psychology, describing how humans usually see objects by grouping similar elements, recognizing patterns and simplifying complicated images and patterns. Designers use these principles to engage users via powerful -yet natural- methods of perspective and best practice design standards.
3. First Principles of Interaction Design:
NN/Group's Bruce Tognazzini created an excellent and exhaustive list of principles for interaction design, that he considers fundamental for the design and implementation of user interfaces. Therefore, despite the appliance area, they can be applied to traditional GUI environments, the web, mobile devices, wearables, or Internet-connected smart devices.
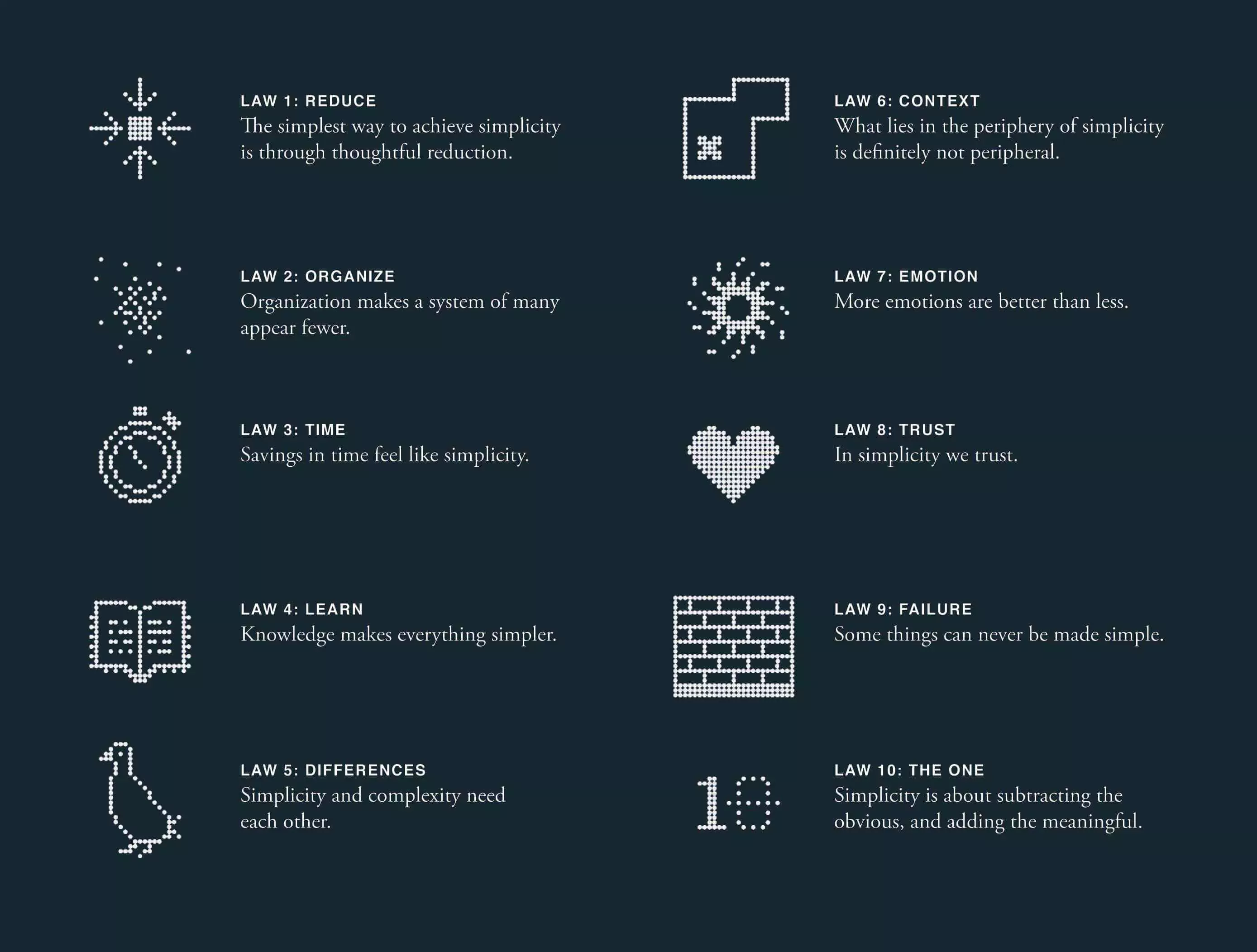
4. Laws of Simplicity:
In his book, John Maeda offers ten laws for balancing simplicity and complexity in business, technology, and design-guidelines for needing less and actually getting more.
Maeda-a professor in MIT's Media Lab and a world-renowned graphic designer-explores the question of how we can redefine the notion of "improved" so that it doesn't always mean something more, something added on.
Simplicity is not less just for the sake of less. "Simplicity is about subtracting the obvious, and adding the meaningful."

5. Ten Principles of Good Design:
These are a timeless source of inspiration that any designer can appreciate.
Dieter Rams is an industrial designer who for years took the creative direction of the development of the German brand Braun, and leaded one of the most important movements of the industrial design known as functionalism for both product design and architecture.
His principles and techniques of design, even his own style was used as the main source of inspiration for some of the most famous Apple products
6. Usability Heuristics:
Jakob Nielsen's heuristics are probably the most-used usability heuristics for user interface design. Nielsen developed the heuristics based on work together with Rolf Molich in 1990.
7. Shneiderman's Eight Golden Rules:
Follow Shneiderman's 'Eight Golden Rules of Interface Design' if you want to design great, productive and frustration-free user interfaces. Google, Apple and Microsoft are among some of the successful companies whose well-designed products reflect Shneiderman's rules.
Ben Shneiderman is an American computer scientist and a professor of Computer Science. He conducts fundamental research and study in the field of human-computer interaction, developing new ideas, methods, and tools such as the direct manipulation interface, and his eight valuable rules of design.
8. Eight Principles of Information Architecture:
Information architecture design is one of the key phases of the design process, The outputs of this phase decide the whole platform's data flow. It is as important as database architecture is to the development process. These set of principles developed by Dan Brown are one of the must follow guidelines in the design process.

9. The 80/20 Rule:
The 80/20 rule, also known as the Pareto Principle, states that 80% of results in a system come from 20% of the causes. Its origins stem back to Vilfredo Pareto, an economist who noticed 80% of Italy's land was owned by 20% of the population. The 80/20 way of thinking can provide insightful and endlessly applicable analysis of lopsided systems, including user experience strategy.
10. Web Content Accessibility Guidelines (WCAG):
Accessibility is one of the most skimmed pieces during the design and development phase of the web interfaces. We should not think about accessibility to be one thing 'extra', or one thing you can 'add on' to your web site or application at the end, but instead as a core part of an ethical and empathetic development process.
We can make the web more inclusive for everyone, everywhere, when we design with accessibility in mind. A global standard Web Content Accessibility Guidelines (WCAG), which have been developed through the W3C process aim to explain how to make web content more accessible to those with disabilities, and is targeted towards designers and developers.
https://www.w3.org/WAI/standards-guidelines/wcag/
Conclusion:
Often a set of design rules will be in conflict with each other, meaning that strict adherence to all of them is impossible. The theory underlying the separate design rules can help the designer understand the trade-off for the design that would result in following or disregarding some of the rules. To learn how to implement these design rules in your designs, you can reach out to Appiness, the best web development company in Bangalore.