Today, We live in an era where smartphones play a significant role in managing the day to day activities. According to an official statement made by Google, more than 50% of global search queries made by the user are through mobile devices. So it is necessary to design the websites or applications that mobile friendly in nature. Another reason for this major shift was “Mobilegeddon” a Google Algorithm that favors mobile-friendly pages that load faster and down-rank pages that are not mobile friendly. In order to perform mobile-friendly test, one can use Mobile-Friendly Test Tool developed by Google.
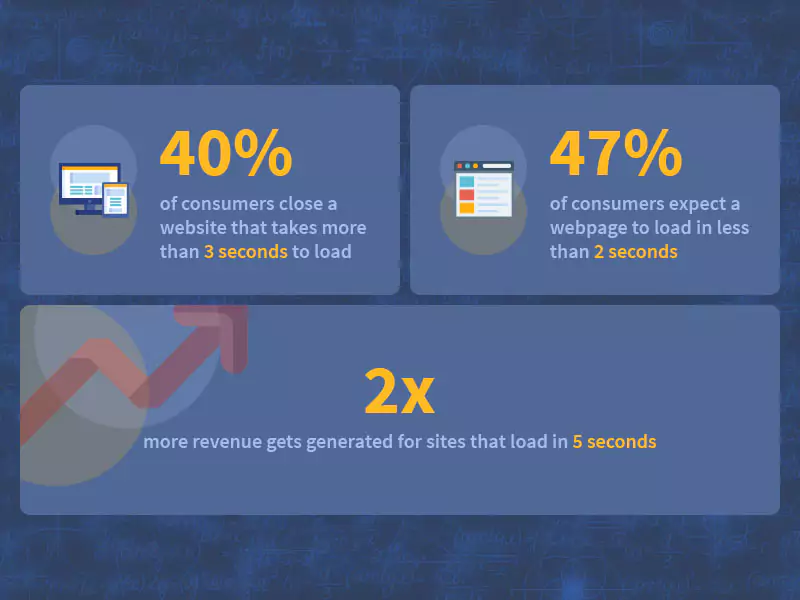
As an Internet Marketer, website load speed is considered the most influential factor that can affect users behavior.

From the above statistics, We conclude that speed is really important in the mobile-first world to reach and engage users. Now having a website which is mobile-friendly is vital for strengthening online presence. So in order to optimize a web page for faster loading speed, Google in collaboration with Twitter came with a project called “Accelerated Mobile Pages (aka AMP)”.
What is AMP?
Accelerated Mobile Pages(AMP) is an open-source initiative which enables developer to create lightweight web pages or ads that loads quickly for smartphone and tablet users. It enables web pages to load instantaneously across multiple devices irrespective of connection speed.
Accelerated mobile pages are compatible with major browsers and supported by different platforms. AMP enables webpage to load instantaneously across multiple devices irrespective of connection speed.
How does it work?
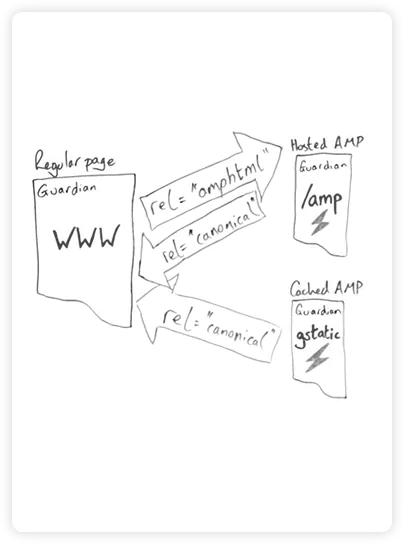
AMP pages follow 3-part structure
1. AMP HTML
AMP HTML is standard HTML with a bunch of custom properties. How other sources say , it’s a “diet” version of HTML with some restrictions allowing reliable performance and a few extensions to help put together rich content.
2. AMP JS
The JS library ensures fast rendering of AMP HTML Pages.
3. AMP Cache
It is a content delivery network (CDN) for delivering AMP documents. The CDN takes your AMP HTML pages, reserves them, and naturally streamlines your page execution.

Benefits of using Accelerated Mobile Pages (AMP)
Taking into consideration everything that we have discussed so far, We can imagine there are many benefits of using AMP. The faster is the loading time, more the number of users will engage the website content.
Here are some major benefits
1. Faster Loading of Page on Mobile Devices
The major advantage of using AMP is faster page loading which results in the reduction of bounce rate. This is crucial as a single delay can reduce the conversion rate.
2. Improvement in Search Engine Ranking
We already know that Google favors the pages that are mobile friendly and the one that loads faster. By implementing AMP, We can ensure improvement in search rankings than other slower and unresponsive websites.
3. Increased Visibility for Publisher
AMP pages are easy is to identify and comes with the symbol as shown below.
The symbol for AMP was introduced to improve Click Through Rate for the pages so that many users will look for pages with AMP as they load much faster.
4. Provide Support for Ads
Another important benefit of using AMP is that it supports wide range of ad networks, technologies and formats.This helps the advertisers to improve ROI on ad spend.
Conclusion
Now mobile web is more than just a trend. People are now using the mobile devices more than ever and if you want to stay ahead from the competitors means you need to pay attention to them. You need to consider the fact that their time is as valuable as yours.
AMP is very powerful, and can give valuable information faster on any mobile device. The AMP project enables mobile friendly pages to loads faster which means happy users and happy users means more traffic! It’s a win- win!