One night, a little girl and her mother were sitting out looking at the night sky on a full moon night. The little girl asked her mother ‘Mamma, why is there a rabbit on the moon?’. The mother went on to say that a mixed group of animals was practicing charity on a full moon night. God/Buddha who was disguised as a beggar was crossing the forest. All the animals had something to offer but the rabbit could offer only grass, so instead sacrificed his life. Really honored by the rabbit’s sacrifice, the man took the rabbit to the moon to shine brightly forever for all to see. The little girl who was really intrigued by this story was none other than me. To this day, whenever I look at the moon it reminds me of this story my mom told me when I was little. It was the way she told the story, it was very powerful, imaginative, and captivating.
In user experience design, storytelling is a powerful tool that can create engaging experiences by connecting with users on an emotional level. It can be used in product onboarding, user research, and other design activities to create meaningful connections with users.
In UX, storytelling keeps the users intrigued, builds empathy, and understanding, and keeps them connected to the product they are using.
The book ‘Thinking Fast and Slow’ - by Daniel Kahneman, explains how our brains make sense of information when there is no story. When you look at the words Banana Vomit, your mind makes sense of these two simple words, oddly juxtaposed, by linking the words together assuming there is a temporal sequence - linear occurrence, and a causal connection - one causes another, between the words forming a sketchy scenario in which bananas caused the sickness.

Since our mind always tries to make sense of any information, stories in UX should be conveyed clearly so it’s easily understood.
Structure of a story
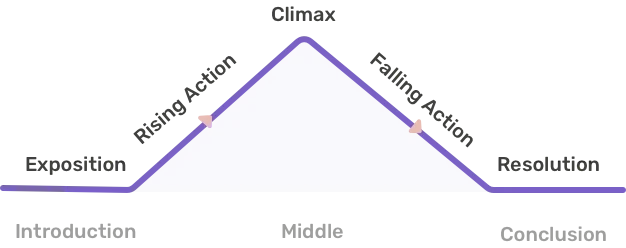
Now let’s look at a basic structure of a story, it goes like this
- Exposition: Here, the base of the entire story is set and characters are introduced.
- Rising action: Once the base is set, it is the occurrence of a heightened series of events leading to the climax.
- Climax: The peak of the story that is very exciting and involves many emotions.
- Falling action: After the climax, when conflicts are resolved and everything falls into place.
- Resolution: Concluding the story with an ending that will leave the audience satisfied or wanting more.

Emotional processing
You know you have mastered the art of storytelling when you influence people’s emotions through your product. Therefore it is good to know how people emotionally process design. According to Don Norman, there are 3 levels of emotional processing :
- Visceral: What you see first in design
- Behavioral: How we react when using the product - usability of the product
- Reflective: Reflecting on the experience of the product

Including story in UX design
- Reason for your story
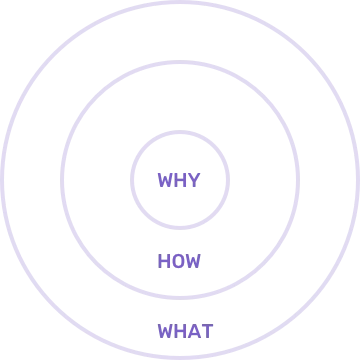
Looking at the golden circle by Simon Sinek, it all starts with WHY. So first understand why you are doing what you are doing - your purpose, then move on to How and What. People are mostly interested in what you offer them and that comes from the WHY and that builds trust in them.

Ex: On your product - Website/App, when you are showcasing what the product offers, first elaborate on WHY, then What and How you are doing it. As the user will mostly be interested in what they will benefit from it.
- Pacing
Providing just the right amount of information and relevant content will keep the users attentive and engaged.
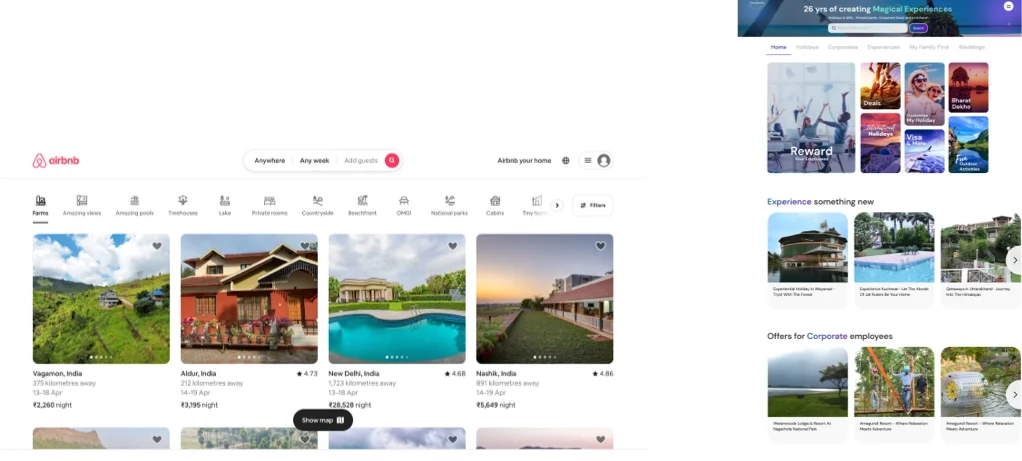
Ex 1: Airbnb and Hammock Holidays show the right amount of content and since these are travel websites, the immediate focus is on the images which grab user’s attention.

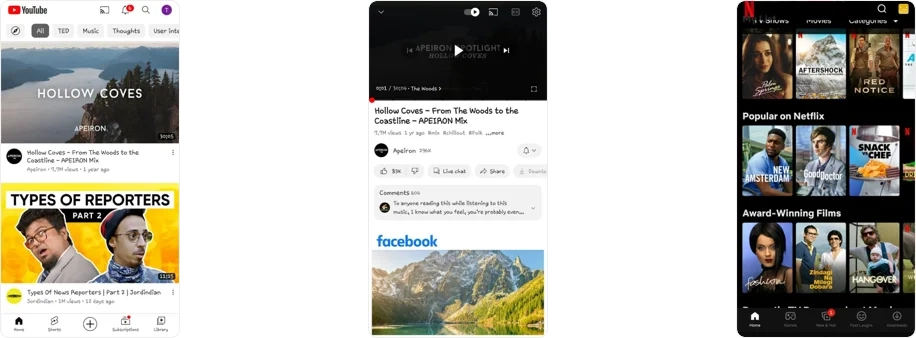
Ex 2: Youtube and Netflix show the right amount of content on the first screen avoiding any clutter and rest of the details on the inner screens.

- Sequence: In stories, events are followed in a sequence. Similarly content in your product should be in sequence to avoid any confusion.
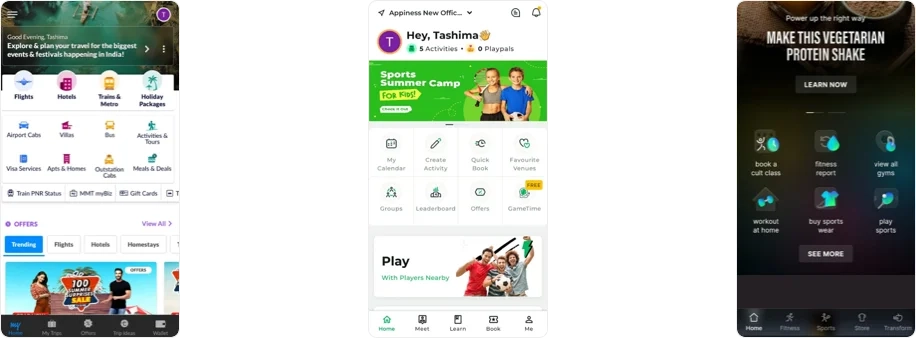
Ex 1: In the Make My Trip and Playo apps, the navigation in terms of options could be improved by showing the main features followed by the secondary ones. In both, many options are shown and it takes some time to find what we are looking for. Whereas in the cure. fit app, only 6 top features are shown and more are available once you tap on ‘See more’, very easy to scan through.

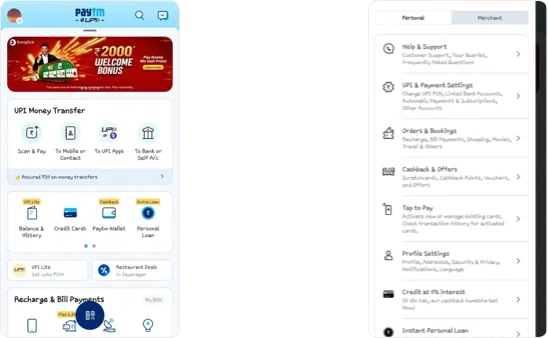
Ex 2: Paytm has organized/sequenced the primary and secondary features very well.

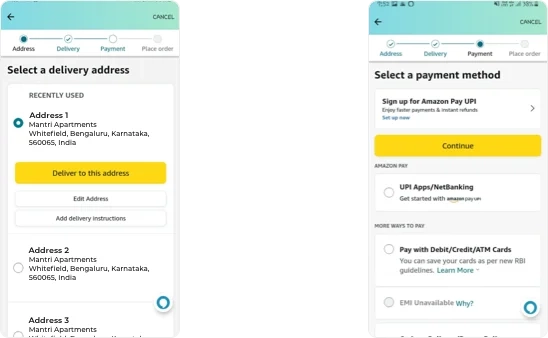
Ex 3: In the Amazon checkout screen, the steps are placed in a logical sequence. If the payment was placed before the other options, it would be confusing. And with the payment option at the end, there is some sort of satisfaction/positive emotion.

- Tone
Tone plays an important role in stories and design. It builds familiarity and trust. In design, you can find tone in the form of images, font, colour, and tone of voice in the form of text.
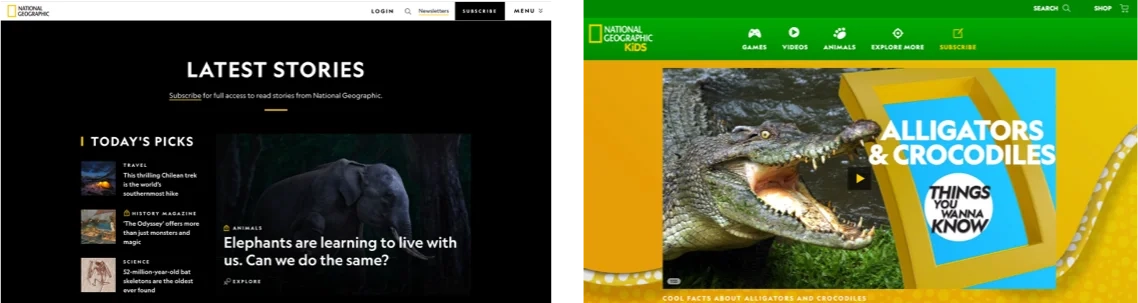
Ex 1: National Geographic website for adults and kids has different tones in the form of colour, font, tone of voice.

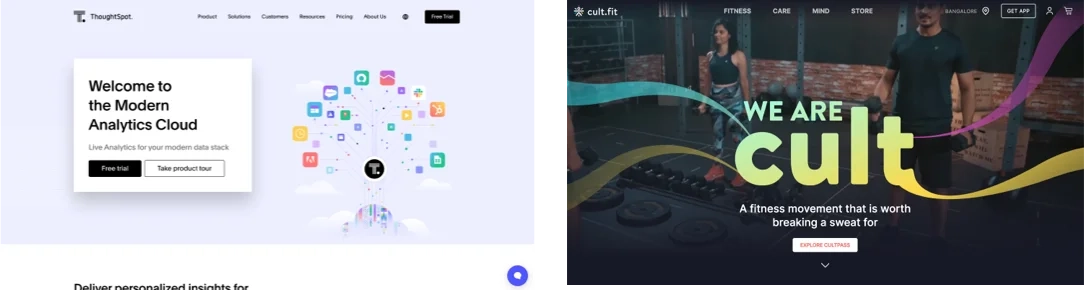
Ex 2: Similarly, Thoughtspot has more of a formal tone and cult. Fit has a fun, energetic tone.

Where we use storytelling in UX design
- Hero of the story, Understanding personas, User journey mapping
Users are always the hero of the story. It’s important to consider what they really want. Personas are not just points you note about a user, it’s a story that you create around them to easily connect to your users. Similarly, user journeys must be created with a story format.

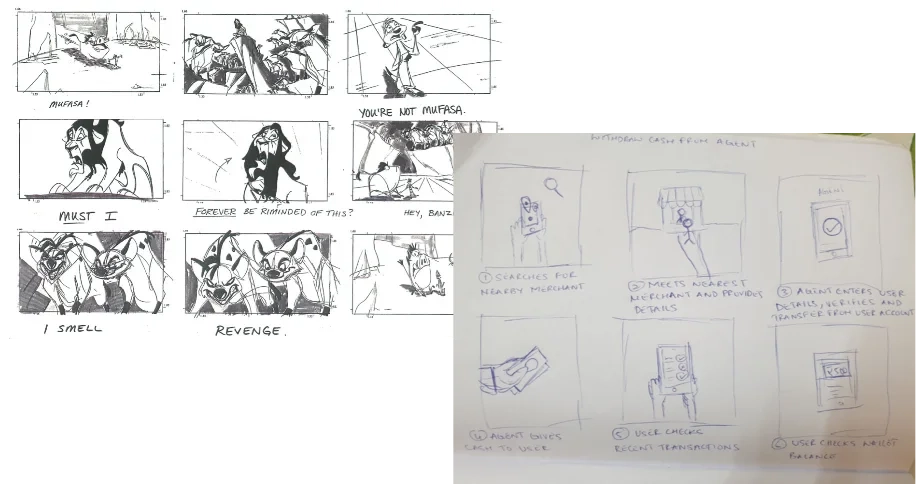
- Storyboards, Stakeholders, and Members
Storyboards are a series of visual shots. This came from motion picture production. Walt Disney uses sketches before they actually build the film. In UX, storyboarding helps us to visually understand what the experience of a user would be like for any particular feature/flow. This can also give a clear picture to stakeholders and team members of what we want to achieve with the product.
When it comes to stakeholders, having a kickass design is really good but communicating/selling your design in the form of storytelling will have a much bigger impact on your work.

Ultimately, people don’t really remember what you say, they remember how you make them feel. Infuse happy chemicals like dopamine, and serotonin… by taking them through a smooth journey that they feel connected to.

Conclusion
We all love good stories, and that keeps us all intertwined. Since we use storytelling not only in design but in every other aspect of our life, I urge you all to master the art of storytelling. And we at Appiness, a UI/UX design company love incorporating storytelling.
“Facts don’t persuade, feelings do. And stories are the best way to get those feelings.”- Tom Asacker

Rabbit on the moon




